
Understanding Favicons in Web Design & Their Impact on SEO Strategies - A Comprehensive Guide

Understanding Favicons in Web Design & Their Impact on SEO Strategies - A Comprehensive Guide
Disclaimer: This post includes affiliate links
If you click on a link and make a purchase, I may receive a commission at no extra cost to you.
Favicon
Contents
- Favicon definition
- Favicon appearance
- Why are favicons important?
- How to create a favicon?
- Best practices
- How to add a favicon to a site?
- Common mistakes
- References
Favicon definition
A favicon is a small graphic icon, which is found next to the website’s name in the browser’s tab. The name as it is today was derived from FAVoritesICON. As a rule, this icon contains either the brand’s logo, its first letter, or any image which is relevant to the brand’s niche[1] .

Favicons were first implemented in Internet Explorer where they were used to help web users easily locate the required site among many opened tabs. This remains a major purpose of a favicon today as well.
Favicon appearance
Today, favicons may be found anywhere from browsers’ tabs to bookmarks to search engine results pages.
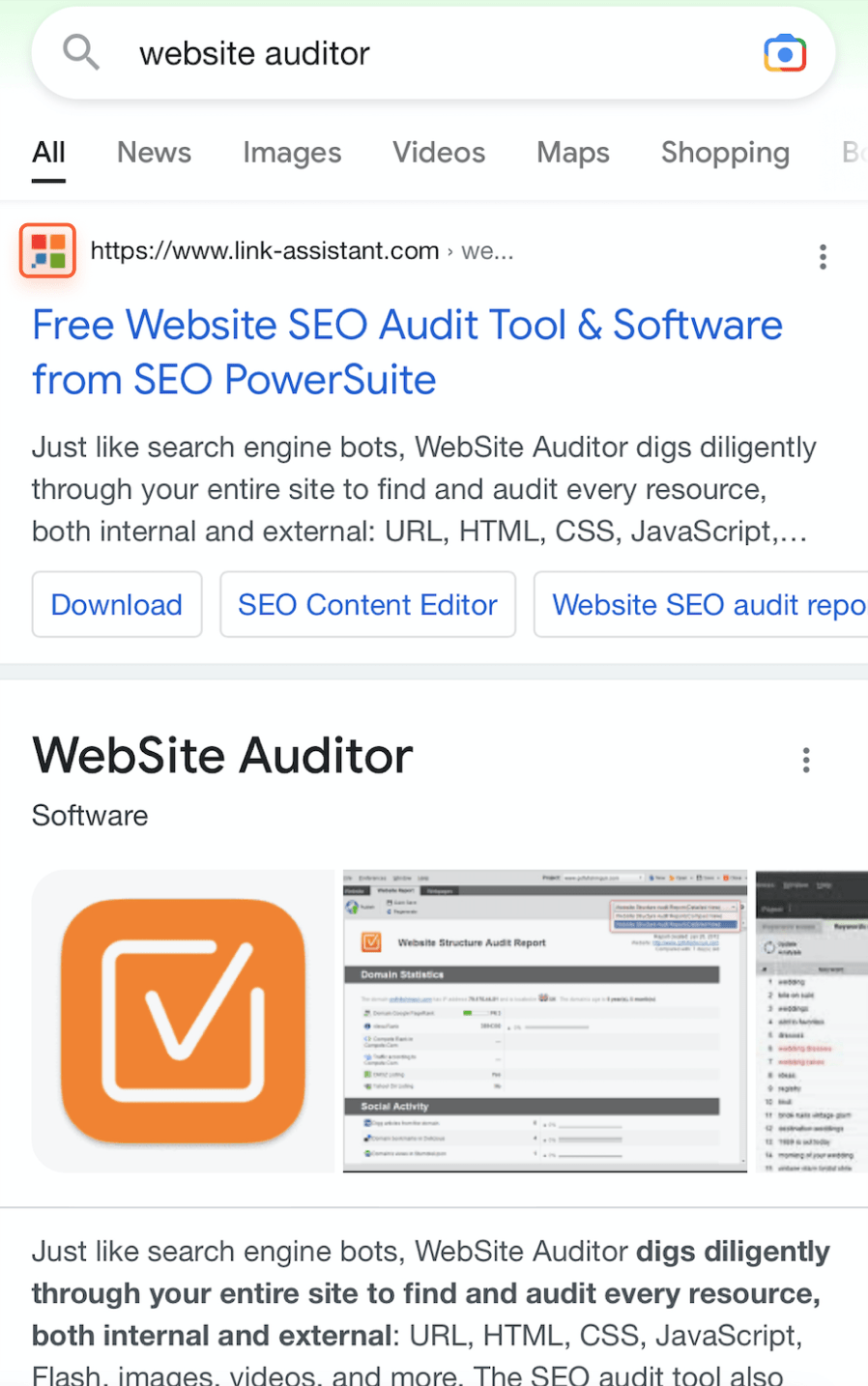
Here’s a visual representation of a favicon on Google’s mobile SERP:

As for desktop SERPs, normally Google won’t display a favicon in this case. However, occasionally users may still spot them in desktop search results.

Google is tweaking its SERPs on a regular basis so it is likely that favicons will come to desktop as well[2] .
Favicons are also visible in the browser’s bookmarks menu. For instance, here’s how they look in Chrome’s bookmarks.

Why are favicons important?
The main purpose of a favicon is to help users differentiate a website among multiple opened tabs in the browser.
If a website has no favicon, there will be a ‘gray globe’ icon displayed instead of it. So in situations when a user has dozens of opened tabs and the only element displayed on each one is a favicon, a ‘gray globe’ icon will be useless in terms of assisting users to quickly find the required website.
What’s more, a favicon helps raise brand awareness. It attracts the attention of users and gets associated with your brand quickly. Later on, when users see this very favicon in SERPs, ads, or anywhere else, they easily recall the brand.
An eye-catching favicon can also help website owners stand out in search results.
How to create a favicon?
To create a favicon, you can go both ways – design it on your own, or generate it with the help of multiple online tools.
Here are a few prominent tools that can help with that:
Favicon generators guarantee that a favicon will have the correct extension, provide a favicon preview, as well as give certain recommendations on how to improve this or that favicon.
Best practices
There are certain requirements for a favicon that help ensure it will be displayed correctly.
The standard dimensions for a favicon are 16x16 pixels. The preferred extension is .ico, however, today other formats such as .png, gif, and jpeg are also supported by almost all modern browsers[3] .
Favicons can also have a .svg extension. Those do not have any requirements when it comes to image dimensions, but the image must be square.
Dimensions vary depending on a user’s OS and the browser’s version. For instance, Google recommends using favicons which are a multiple of 48px square (48x48, 96x96, 144x144). This helps scale up favicons without losing image quality[4] .
Apple and Android devices use favicons of a bigger size to ensure they are properly displayed if a given website is added to the device’s home screen as a web app.
Here’s a table of recommended favicon sizes for the most popular systems and devices:
| Recommended favicon dimensions for different systems and devices | |
|---|---|
| Windows | 16x16, 24x24, 32x32, 48x48, 256x256 |
| Linux | 16x16, 24x24, 48x48, 96x96 |
| MacOS | 16x16, 32x32, 64x64, 128x128, 256x256, 512x512, 1024x1024 |
| iOS | 29x29, 40x40, 58x58, 60x60, 76x76, 80x80, 120x120, 152x152, 1024x1024 |
| Android | 62x62, 99x99, 173x173, 200x200 |
As for the design of a favicon, it’s important to make sure that it stands out from the competition, as well as that it’s easily associated with the brand. Taking into account the small size of a favicon, it’s worth checking out its preview to make sure that all details are displayed correctly within a small icon.
How to add a favicon to a site?
To add a favicon to a website, follow these steps[3] :
- Upload the favicon to the root folder of your website or any other folder where you store images.
- Add this piece of code to the section of a website’s homepage:
Make sure to specify the correct path to the favicon.
3. Once done, check if Google can actually see your favicon. To do this, enter this URL into your browser:
http://www.google.com/s2/favicons?domain=YOURSITE
Common mistakes
It may happen that a favicon is not displayed correctly. Oftentimes, fixing the following issues should help:
- Browser caching. Try clearing your browser’s cache and then reloading a page.
- Incorrect dimensions or favicon extension. Check your favicon’s extension and make sure all required attributes are specified in the favicon’s code.
- Wrong placement of code. Make sure the favicon’s code is added within the section.
- Google hasn’t indexed your favicon yet. If you don’t see your favicon in Google, wait a bit. It may take anywhere from 2 weeks to 2 months for Google to spot your favicon.
- Inappropriate content. Make sure your favicon doesn’t contain anything reminiscent of adult or harassing content.
- Low quality. Sometimes search engines may ignore the favicons that are of low quality or those that have been stolen from other websites.
References
1. https://en.wikipedia.org/wiki/Favicon 2. https://www.seroundtable.com/google-new-site-name-favicon-search-results-design-34356.html 3. https://www.w3schools.com/html/html_favicon.asp 4. https://developers.google.com/search/docs/appearance/favicon-in-search#guidelines
Also read:
- [Updated] In 2024, Spark Interest and Build Community Through These 10 IGTV Approaches
- 2024 Approved The Future Is Here Free, Innovative FB Story Enhancers
- 2024 Approved Tips to Navigate the World of Free iPhone/iPad Edits
- Comprehensive Fixes for the Error 'D3DX9_24.dll Is Unavailable on Your Computer'
- Deutsche Entschuldigungsfloskel Erlernen
- Effective Techniques for Skyrocketing Black Friday Sales in 2020 Using MassMail Solutions
- Guía Completa: Maximizando El Uso Y Protección en La Optimización Del Copia De Seguridad De Correo Electrónico
- Guidelines to Safely Download and Store Facebook Vids for 2024
- Mastering Forex: Effective Strategies with Ichimoku Channels on the MetaTrader 4 Platform
- Maximize Your Affiliate Opportunities at Affiliate EXPO 2E. The '''Affiliate EXPO Is Coming! Here's How to Prepare with Massmail Software''' - Expert Tips & Strategies for Success.
- N Drivers on Windows 10/8/7 - Quick Guide!
- The Comprehensive Walkthrough of Using VLC with Apple TV for All Kinds of Media
- Understanding Crypto Vs. Forex: Key Insights for Traders | MetaTrader 4 Copier Guide
- Title: Understanding Favicons in Web Design & Their Impact on SEO Strategies - A Comprehensive Guide
- Author: Joseph
- Created at : 2025-01-19 22:57:50
- Updated at : 2025-01-23 17:36:31
- Link: https://discover-bytes.techidaily.com/understanding-favicons-in-web-design-and-their-impact-on-seo-strategies-a-comprehensive-guide/
- License: This work is licensed under CC BY-NC-SA 4.0.